前言
图床就是一个图片存储网盘,每张图片都有一个专属url,方便我们使用的时候引用。对于博客图片我使用又拍云存储,使用还是比较方便的,可参考这篇文章:博客图片托管又拍云教程。这种方案只能祈求又拍云能永远活下去,图片存储在官方的服务器里面,无法批量把文件下载下来(通过挂在Alist网盘,可以添加到电脑本地驱动盘),还没办法做备份。

部署
我部署了三个版本,最后还是选择了1.4.1,以下的准备工作只针对该版本,如果你要部署其他版本,可跳过准备工作,直接准备docker-compose.yml文件即可。其实差别就是拉去的镜像不同而已。
docker pull nmtan/chevereto:1.4.1 #我在用的版本
docker pull linuxserver/chevereto:latest #该版本没找到语言设置,不是很方便
docker pull chevereto/chevereto:latest #官方最新版本,没部署成功,可能是文件权限问题准备工作
新建工作目录和容器挂载目录,我的工作目录是/DockerFile/Chevereto
work=~/DockerFile/Chevereto && cd $work
mkdir -p $work/app/images在./app文件夹中建立一个文件:
vim ./app/php.ini写入以下内容:
upload_max_filesize = 100M
post_max_size = 100M
memory_limit = 3072M
max_execution_tim = 180将./app文件夹及其子文件夹赋予777权限
chmod -R 777 $work/app/配置yml文件
创建docker-compose.yml文件:
vim $work/docker-compose.ymlversion: '3'
services:
chevereto-server:
image: nmtan/chevereto:1.4.1
container_name: chevereto
restart: always
ports:
- 7777:80 # 按需更改
networks:
- default
environment:
TZ: Asia/Shanghai
CHEVERETO_DB_HOST: 127.0.0.1
CHEVERETO_DB_USER: chevereto # 与db的设置一一对应
CHEVERETO_DB_PASS: chevereto # 与db的设置一一对应
CHEVERETO_DB_PORT: 3306
CHEVERETO_DB_NAME: chevereto_password # 与db的设置一一对应
volumes:
- ./app/images:/var/www/html/images/:rw
#- ./app/content:/var/www/html/content:rw
- ./app/php.ini:/usr/local/etc/php/php.ini:ro
#- ./app/app/routes:/var/www/html/app/routes:rw
networks:
default:
name: cheveretochevereto图床是需要使用数据库来存储数据的,由于我的服务器已经安装了数据库,所以我直接在yml文件中填好数据库连接信息就可以了。
需要注意的是要创建数据库:
mysql -uroot -p
create database chevereto;如果你没有数据库,那就使用下面的yml文件创建mariadb数据库容器,当然也可以使用mysql。
这里还有其他两个版本,有兴趣可以试试,可能需要适当的修改
安装访问
准备好yml文件就可以直接安装:
docker-compose up -d查看日志:docker-compose logs -f。
没有报错就可以通过IP:7777进行访问了,如果是云服务器,记得开放7777端口,优雅一点使用域名访问,当然也要设置域名解析和反向代理,并申请SLL证书。
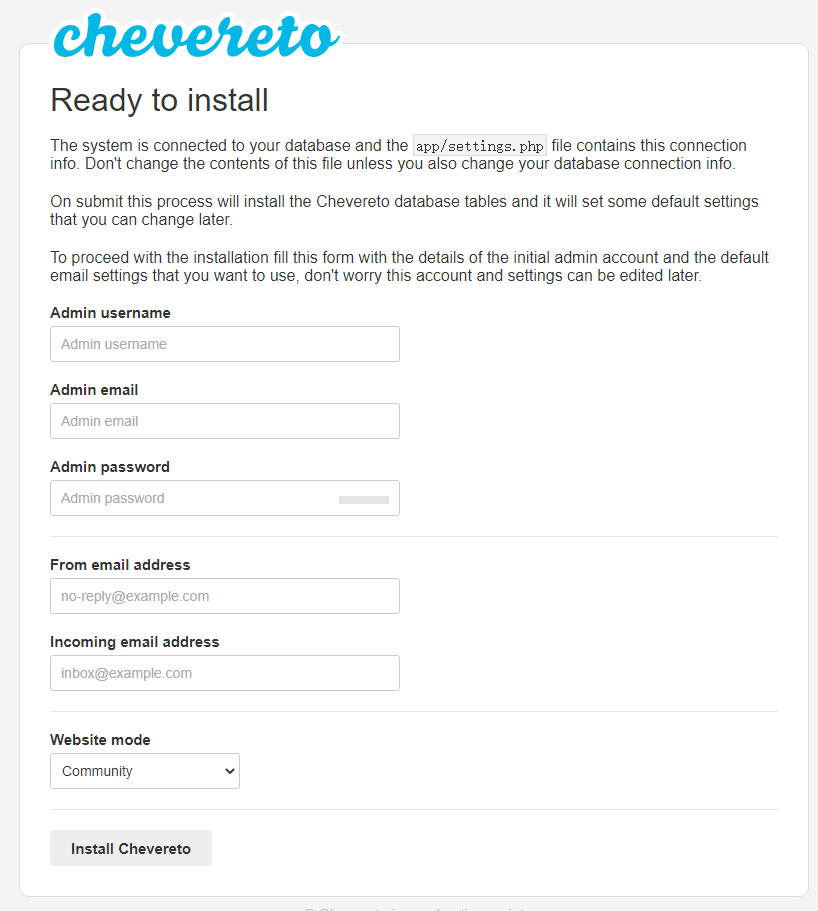
访问https://example.com即可。会自动转到安装界面:

设置好相关参数就可以登录了。
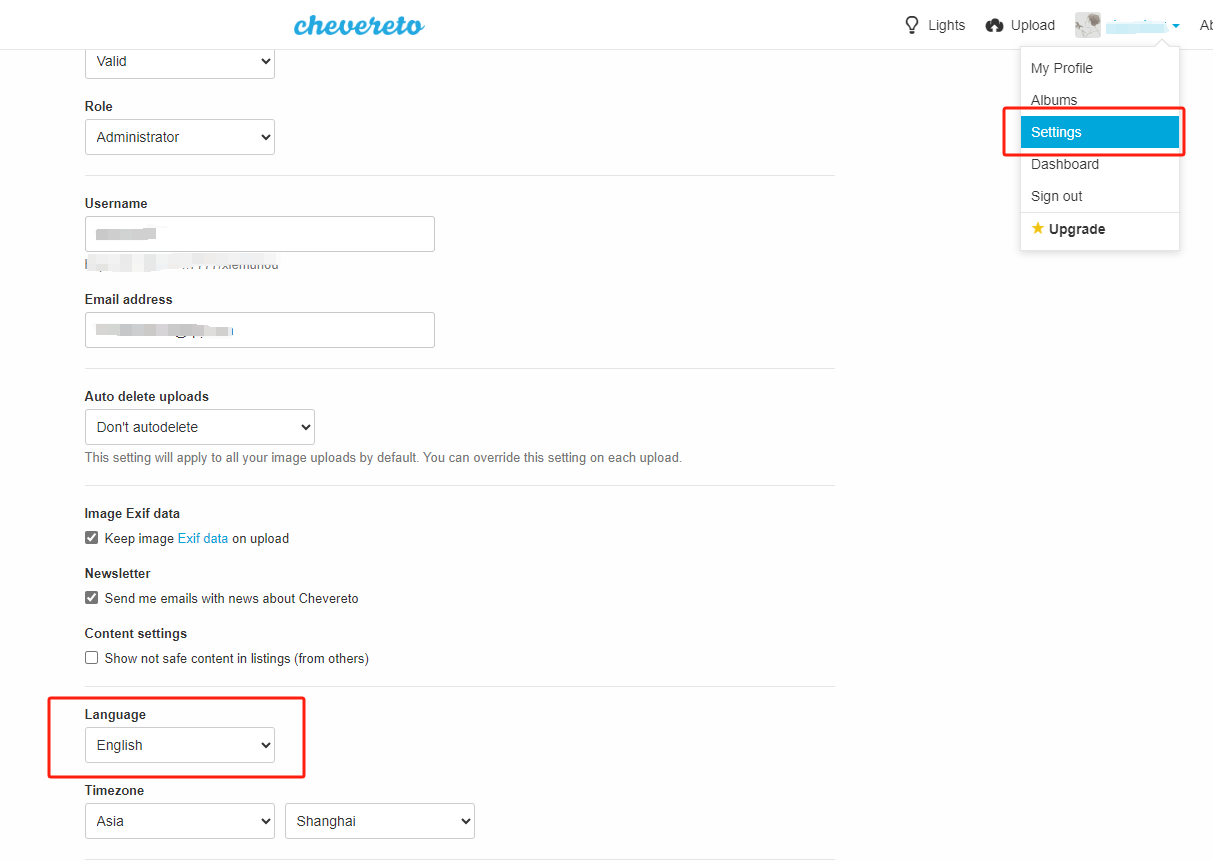
将语言设置为中文:

容器映射文件夹设置
我们还需要将content和routes文件夹挂载到宿主机。至于为什么最开始没有在docker-compose里挂载,根据原博主的说法是会报错,我也没有测试过。
# 创建$work/app/app
mkdir -p $work/app/app
# 将容器中的content和routes文件夹复制到宿主机目录$work/app
docker cp chevereto:/var/www/html/content/ $work/app/
docker cp chevereto:/var/www/html/app/routes/ $work/app/app/先下线服务:docker-compose down -v。
将之前的yml内容挂载的目录中的两个#去除。将content和routes文件夹也挂载到外面来。
version: '3'
services:
chevereto-server:
image: nmtan/chevereto:1.4.1
container_name: chevereto
restart: always
ports:
- 7777:80 # 按需更改
networks:
- default
environment:
TZ: Asia/Shanghai
CHEVERETO_DB_HOST: 127.0.0.1
CHEVERETO_DB_USER: chevereto # 与db的设置一一对应
CHEVERETO_DB_PASS: chevereto # 与db的设置一一对应
CHEVERETO_DB_PORT: 3306
CHEVERETO_DB_NAME: chevereto_password # 与db的设置一一对应
volumes:
- ./app/images:/var/www/html/images/:rw
- ./app/content:/var/www/html/content:rw
- ./app/php.ini:/usr/local/etc/php/php.ini:ro
- ./app/app/routes:/var/www/html/app/routes:rw
networks:
default:
name: chevereto然后重新上线:docker-compose up -d。
使用tree命令查看一下目录结构:
yum install -y tree
tree -L 2 app/
# -h参数显示文件大小
tree -h app/
tree -h -L 2 app/输出如下:
app/
├── app
│ └── routes
├── content
│ ├── images
│ └── pages
├── images
│ └── 2024
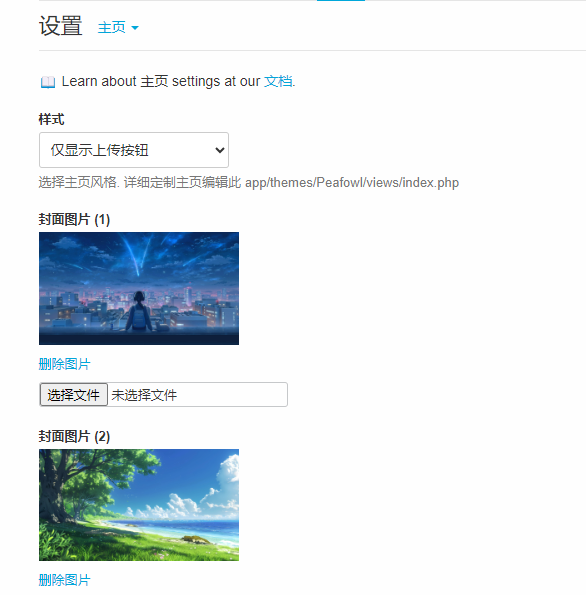
└── php.inicontent/images/system:存放主页封面图片。images:存放上传的素材图片,按日期分级。
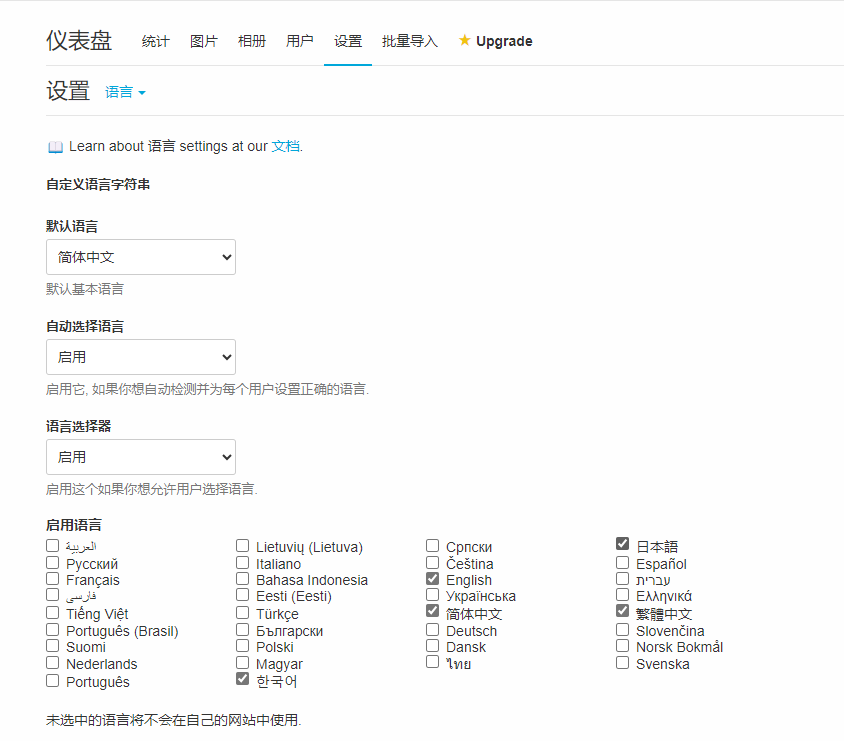
设置优化
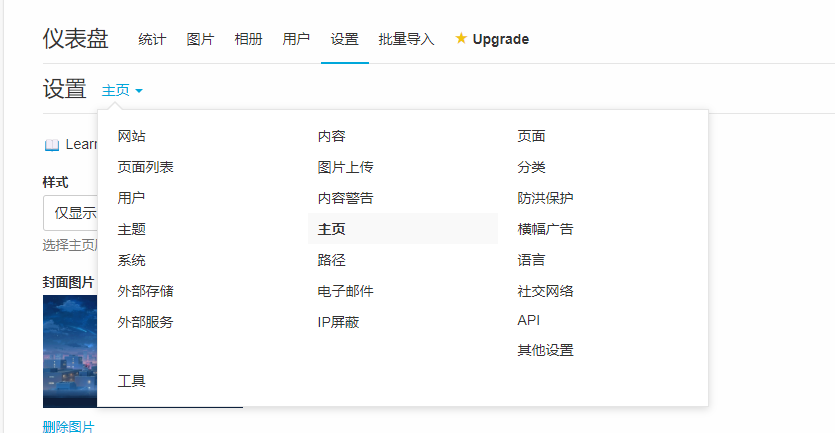
chevereto的设置都集中在如下图中:

主页:设置主页背景图片,可以上传多张图片进行自动轮换

语言:将默认语言设置成中文,并且取消不常用的语言,让界面简洁一点


图片上传:禁用访客上传,因为我仅作为个人使用

网站:为了个人隐私,不想让访客查看我的图床中有哪些照片,禁用搜索、探索、随机

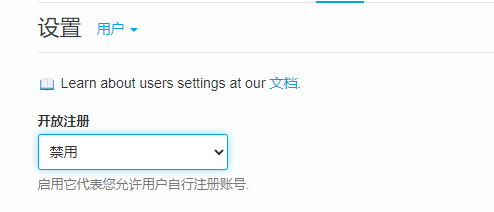
用户:禁用用户注册

还有很多设置,可以自行查看一下。
markdown中使用chevereto
看Bensz大佬的博客图片都是存储在自己搭建的chevereto图床中的,发现要实现博客图片粘贴上传至chevereto图床还是有些麻烦,暂时还是使用又拍云吧,chevereto图床就当做休闲使用。
简单写一下实现思路,说不定以后想搞一下呢。
1.使用Typora文本编辑器来写博客,因为它和博客文章都支持markdown,可以先在Typora中编辑好,再复制到博客后台进行发布。
2.Typora可以集成chevereto图床,在Typora中粘贴图片可以自动上传至chevereto。具体操作可参考大佬的文章:Docker系列 在markdown中使用chevereto
问题
开启SSL功能页面异常
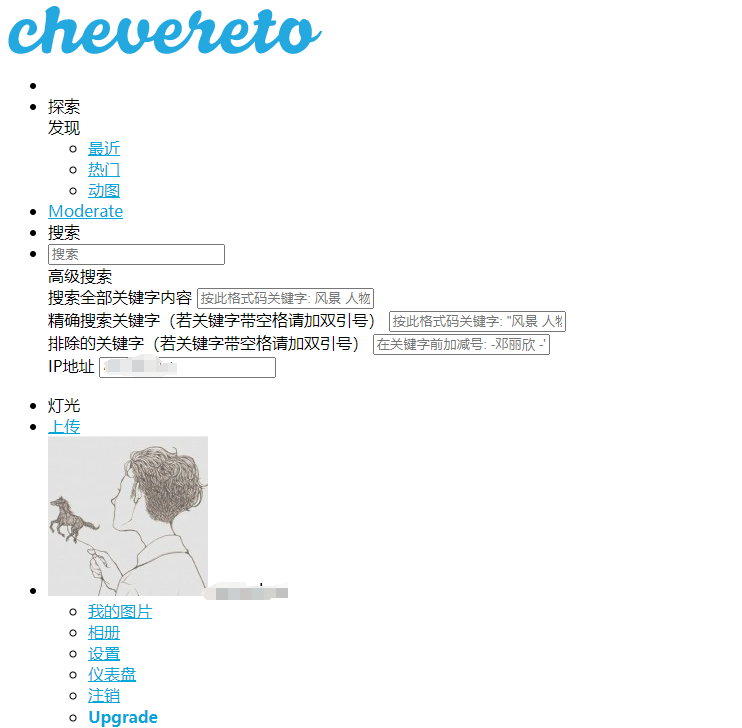
部署了chevereto图床后,设置反向代理和SSL,通过访问:https://chevereto.xmhweb.cn/,发现页面显示异常,如下图

跳转大佬的博客,果然不是我一个人遇到这个问题,大佬的分析及解决方法:解决chevereto部署在反向代理后工作异常的问题
在反向代理的配置中添加以下代码:
proxy_set_header X-Forwarded-Proto https;还有一种方法试了没用,不知道是不是我姿势不对,总归是解决了就行。












评论